 安卓版下载
安卓版下载
大小:40.30MB
下载:24882次
格式工厂转换器免费版
- 支 持:Android
- 分 类:应用中心
- 大 小:40.30MB
- 版 本:1.0.1
- 评 分:
- 开发者:
- 下载量:24882次
- 发 布:2025-05-06 22:45
手机扫码免费下载
#格式工厂转换器免费版 截图
#格式工厂转换器免费版 简介
你知道吗?在我们每天浏览的网页、手机应用里,那些看似随意摆放的图标、按钮和文字,其实都藏着大大的学问呢!这就是今天要聊的格式塔原理。想象你走进一家餐厅,菜单上的菜名、图片和价格,是不是瞬间就能吸引你的眼球?这就是格式塔原理在起作用哦!
什么是格式塔原理?

格式塔,这个词听起来是不是有点陌生?其实,它源自德语“Gestalt”,意思是“整体”或“完形”。简单来说,格式塔原理就是人类大脑在感知事物时,倾向于将分散的元素组织成一个有意义的整体。就像拼图一样,我们的大脑喜欢把碎片拼凑起来,形成一个完整的画面。
格式塔原理的七大原则

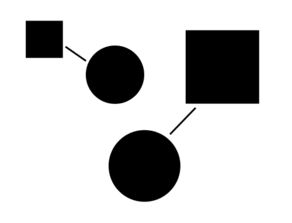
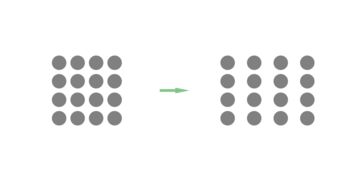
1. 接近性原则:靠近的元素更容易被我们视为一组。比如,手机应用里的功能按钮,如果它们在屏幕上挨得很近,我们就会觉得它们是相关的。
2. 相似性原则:相似的元素更容易被我们归为一组。比如,同一类别的商品,如果它们的颜色、形状或者大小相似,我们就会觉得它们是相关的。
3. 连续性原则:具有相同形状或方向的元素,即使它们不直接相连,也会被我们感知为一个整体。比如,网页上的滚动条,即使它被遮挡了一部分,我们仍然能感知到它的存在。
4. 封闭性原则:闭合的图形更容易被我们识别。比如,一个不完整的圆形,我们的大脑会自动将其补全,形成一个完整的圆形。
5. 图形-背景关系原则:页面上的元素要么是图形,要么是背景。比如,网页上的广告,如果它和页面背景形成对比,我们就会更容易注意到它。
6. 对称性原则:对称的图形更容易被我们识别。比如,很多品牌的logo都是对称的,这样更容易让人记住。
7. 共同命运原则:具有相同运动方向的元素更容易被我们视为一组。比如,网页上的滚动图片,如果它们都向同一个方向滚动,我们就会觉得它们是相关的。
格式塔原理在UI设计中的应用

格式塔原理在UI设计中的应用非常广泛。以下是一些具体的例子:
1. 界面布局:通过接近性原则,我们可以将相关的功能按钮放在一起,让界面更加清晰。
2. 图标设计:通过相似性原则,我们可以设计出具有相似形状或颜色的图标,让用户更容易识别。
3. 导航设计:通过连续性原则,我们可以设计出具有连续性的导航条,让用户更容易找到他们想要的功能。
4. 广告设计:通过图形-背景关系原则,我们可以设计出具有强烈对比的广告,让用户更容易注意到它。
5. 品牌设计:通过对称性原则,我们可以设计出具有对称性的logo,让品牌形象更加鲜明。
格式塔原理的启示
格式塔原理告诉我们,设计不仅仅是把元素堆砌在一起,而是要考虑它们之间的关系。只有将元素组织成一个有意义的整体,才能更好地满足用户的需求。
所以,下次当你打开手机应用或者浏览网页时,不妨留意一下那些看似随意摆放的元素,它们其实都藏着大大的学问哦!











