Vue弹出框组件是在Vue框架下实现的一种常用功能,它可以方便地实现页面上的弹窗效果。在开发中,我们经常需要使用弹出框组件来进行信息提示、确认操作等。那么,在众多的Vue弹出框组件中,有哪些优秀的开源选择呢?下面就为大家介绍三个值得推荐的Vue弹出框组件。
1. Element UI
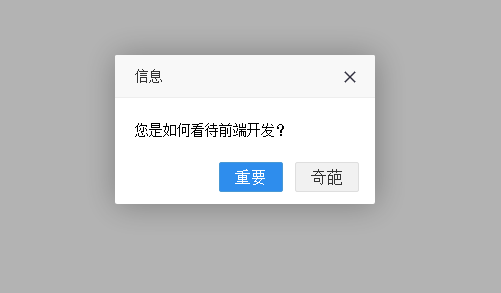
Element UI是一套基于Vue.js的UI组件库,其中包括了丰富的弹出框组件。它提供了多种类型的弹出框,如消息提示、确认对话框、输入对话框等。Element UI的弹出框组件简单易用,而且样式美观大方。同时,Element UI还提供了丰富的配置选项,可以满足不同场景下的需求。

2. Vue-Simple-Alert

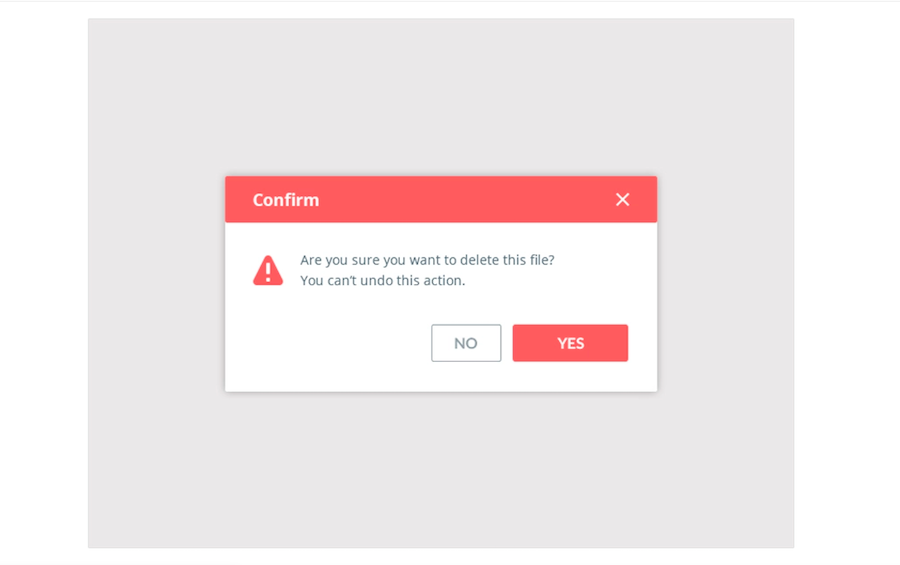
Vue-Simple-Alert是一个轻量级的Vue弹出框组件库。它提供了简单易用的API,可以快速实现各种类型的弹窗效果。与其他组件相比,Vue-Simple-Alert更加注重性能和体验,代码精简而高效。此外,它还支持自定义样式和动画效果,可以满足个性化的需求。

3. SweetAlert

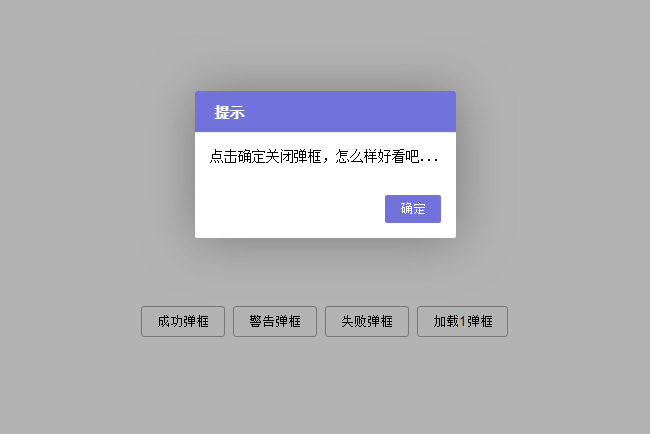
SweetAlert是一个强大的弹出框插件,也提供了Vue版本的组件。它不仅支持常见的消息提示和确认对话框,还提供了丰富多样的弹窗效果,如成功提示、错误提示、加载中等。
tokenpocket安卓下载v1.8.7:https://www.gainaiming.com/token/14615.html
